UXwiki - Glossary for UX Professionals
Read the story of how we built a comprehensive glossary of User Experience (UX) terms and definitions for UX professionals.

Summary
Overview
The user experience field is emerging into a multi-disciplinary domain. Learning new methodologies and concepts increases the chance of encountering new terminologies during the course. It scales the factor of intimidation for UX professionals.
We believe UXwiki, our comprehensive glossary of user experience terms and definitions, can provide a brief knowledge for UX professionals and suggest them resources to learn about it in depth.
Project Duration
November 2020 - Present
Status
Roles
- UI/UX Design
- Branding
- Development
Tools
- AdobeXD (Design & Prototyping)
- Adobe Illustrator (Branding)
- Visual Studio Code (Development)
Technologies
- HTML/SCSS/JS
- Eleventy (Static Site Generator)
- NPM (Package Manager & Build Tool)
- Github (Version Control & Code Management)
- Netlify (Deployment)
User Experience (UX) is vital for successful products. It has gone from being a differentiator to becoming an expectation, at least for most industries. We can see a huge increase in affinity towards UX after COVID-19 when almost everything went digital and remote.
Accordingly, UX is becoming a highly demanded field. More people are switching careers to UX jobs by self-learning, taking up MOOCs, or enrolling in bootcamps rather than doing conventional degrees.
What’s the challenge?
UX is evolving into a cross-functional discipline. UX professionals must practice greater empathy with different teams, from IT to marketing. This eventually leads them to learn newer concepts, methodologies, and skillset.
Being a broader field involving research, designing, writing, testing, etc., UXers are getting exposed to more new terminologies day-by-day as they dive deeper to learn these concepts. When they try to look up the web to know about it they are suggested with diverse search results which just overwhelms and inhibits them.
Jakob Nielsen, a renowned usability consultant and co-founder of Nielsen Norman Group, has addressed how vocabulary inflation in UX is causing miscommunication in one of his mini-keynote.
How are we planning to solve it?
We have abundant resources to learn about these UX concepts and methodologies written by well-known professionals as well as aspirants. It takes some time to rate and value articles and determine a “go-to” source when we needed to learn something new or deep.
That’s when it struck me why not build a web glossary which just gives a brief overview of terminologies related to UX and show a list of curated articles that will help UXers get rich knowledge and understanding about it.
So I called up Lakshmi Narayanan to convey my idea and we brainstormed to come up with a basic workflow for this project and took up our responsibilities. I am working on the branding, UI/UX design, and development of the website while he is working on the content strategy and UX writing part of it.
Time to build UXwiki!
Inception
The Kick-Off
As the initial step, we started listing down common terms we come across every day at our jobs, we asked a few friends from the field to give their inputs as well. Once the initial list of terms got finalized we started searching for UX blogs, articles, and publications which explained these terms well. After spending much time we curated links from articles published in acclaimed websites like Nielsen Norman Group, UXmatters, UX Magazine, Smashing Magazine, and high-read medium publications like UX Collective, UX Planet, and Prototypr.
While Lakshmi Narayanan started working on the content of the website, I started working on the prototype for the website. Our goal was simple: to keep things minimal concerning design as well as the content.
Branding
Give an identity
We christened our website “UXwiki” which is an amalgam of the words “User Experience” and “Wikipedia”- (UX + wiki). UXwiki is a pretty straightforward name that conveys the fundamental purpose of the website and also the broader scope it can get extended to in the future.
The logo is a wordmark of the same. We chose a “curvy”, “heavier” sans-serif font to give a bold and credible feel. Branding assets were designed using Adobe Illustrator.


Prototyping
Make it Pretty!
Minimalism being the primary design goal, we embraced the traditional, black, white, and greys as our theme colors. We didn’t choose any custom typography instead decided to go with system fonts. These choices helped us keep the user interface neat, minimal, and provide a feel of using a native app.
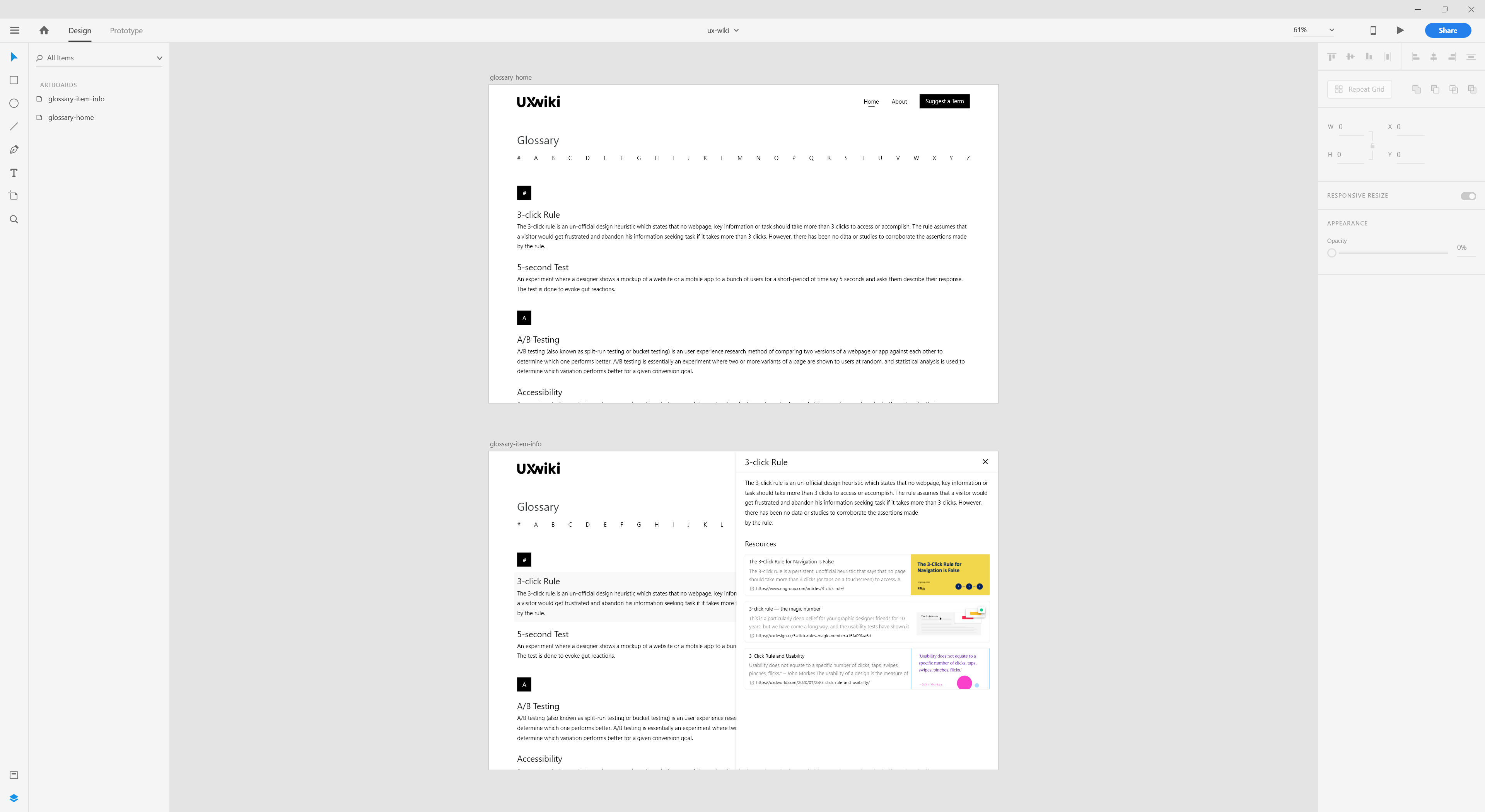
We used AdobeXD for designing and prototyping.

Interaction in UXwiki
Developing
Let's hit the keyboard
One of the nightmares developers face is deciding upon the frameworks and technologies to be used to build the website/app. The same happened here and after much thought and research, we decided to try our hands at the current trend - JAMstack!
Jamstack is an architecture designed to make the web faster, more secure, and easier to scale. It builds on many of the tools and workflows which developers love, and which bring maximum productivity. The core principles of pre-rendering, and decoupling, enable sites and applications to be delivered with greater confidence and resilience than ever before.
JAMstack is a software architecture and philosophy that adheres to the following components: Javascript, APIs, and Markup.
With Jamstack, the entire front end is prebuilt into highly optimized static pages and assets during a build process. This process of pre-rendering results in sites that can be served directly from a CDN, reducing the cost, complexity, and risk, of dynamic servers as critical infrastructure.
After much careful evaluation of popular Static Site Generators (SSGs) like GatsbyJS, Jekyll, and Eleventy, we decided upon going with Eleventy which we found very easy, robust, and developer-friendly with inbuilt support for markdown and powerful templating libraries like Nunjucks.
Eleventy is a fairly new SSG with a slowly growing developer community as of now. We were lucky enough to find Max Böck’s eleventy starter kit “Eleventastic” with cool packages included to improve performance, which we took full advantage of.
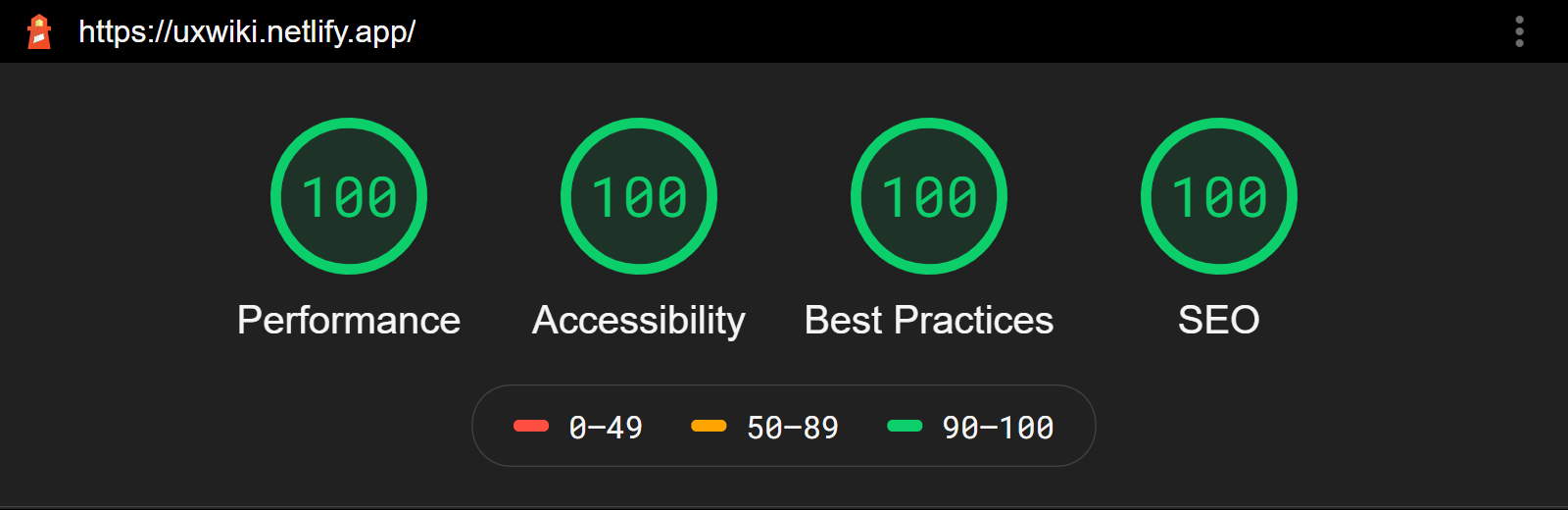
Currently, the website is in the development stage. You can check out the beta version of it by visiting uxwiki.netlify.app. Staying true to its reputation, we were able to develop a high performing Jamstack website with lighthouse audit scores knocking the roof.

We are planning to launch this site by the first quarter of 2021 after conducting some user testing to improve and fine-tune the experience while using this site.
Help us improve UXwiki
UXwiki is expected to be a platform where UX professionals and aspirants will visit when they need quick help. We intend to build this as a crowdsourced platform where UXers can help fellow UXers and extend this into more dimensions.
You can contribute to this project by suggesting new terms, giving us inputs on improving this site, and also by becoming a part of the core team. In case if you are interested, drop a “Hi” via any social channels linked in the footer of this website.